Introduction
Progressive Web App, aka PWA, is a web application which takes advantage of modern browser features and can be added to your homescreen, behaving just like a native application.
PWA are the best way for developers to make their web applications load faster and more performant. In a brief, PWAs are websites, which use recent web standards to allow for installation on the user’s computer or device. It delivers an app-like experience to users.
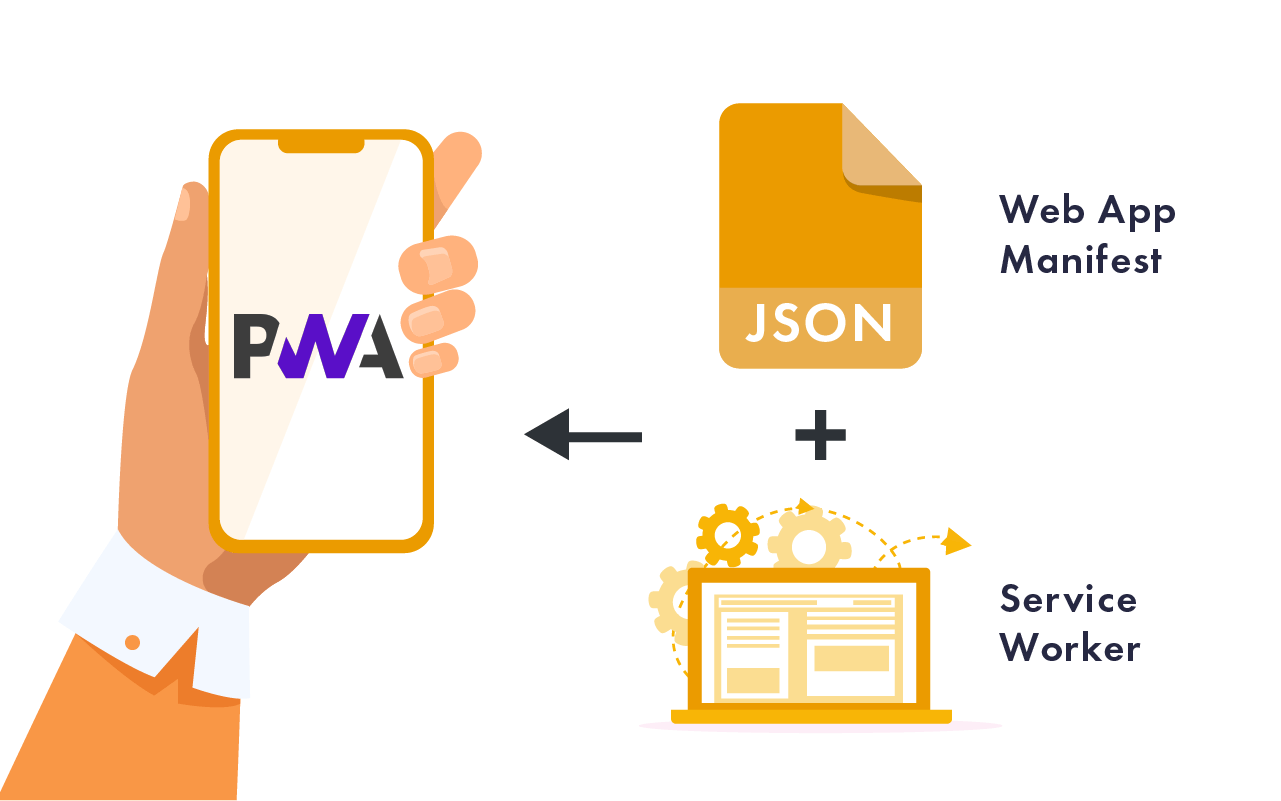
PWAs, which you understand better as responsive websites, rely on the user’s browser capabilities. It can progressively enhance their built-in features automatically to look and feel like a native web app. Their basic components are:
- Web app manifest: For expressing native-like features such as having an app icon on the home screen.
- Service worker(s): For background tasks and offline support Application shell architecture: For rapid loading with service workers.

Talking about the popular examples of PWAs are YouTube, Twitter, Alibaba, Forbes, MakeMyTrip etc.
What is a Progressive Web App 🔍
In its core a progressive web app isn’t any different from a normal website - it’s made of HTML, CSS and JavaScript, and lives in the browser. What separates PWAs from regular websites is a list of 10 key concepts that need to be fulfilled.
- Safe — Served via HTTPS to prevent snooping and ensure content hasn’t been tampered with.
- Progressive — Work for every user, regardless of browser choice because they’re built with progressive enhancement as a core tenet.
- Responsive — Fit any form factor: desktop, mobile, tablet, or whatever is next.
- Connectivity-independent — Enhanced with service workers to work offline or on low quality networks.
- App-like — Feel like an app to the user with app-style interactions and navigation because they’re built on the app shell model.
- Fresh — Always up-to-date thanks to the service worker update process.
- Discoverable — Are identifiable as “applications” thanks to W3C manifests and service worker registration scope allowing search engines to find them.
- Re-engageable — Make re-engagement easy through features like push notifications.
- Installable — Allow users to “keep” apps they find most useful on their home screen without the hassle of an app store.
- Linkable — Easily share via URL and not require complex installation.
What a Progressive Web App is NOT ❌
The concept of PWAs shouldn’t be confused with:
- Cordova based hybrid apps
- React Native
- NativeScript
- Electron and NW.js
All of the aforementioned technologies wrap HTML apps and package them into executable files, be it an .apk, .exe or anything else, which then have to be downloaded from the respective app store and installed on the user’s device.
PWAs don’t require installation and aren’t available (yet) in Google Play or the iTunes App store. To download a PWA you need to simply visit it’s website and then save it to the home screen as a shortcut. Developing and maintaining separate iOS and Android versions is no longer an issue, but browser support needs to be taken into consideration.
What Are Top Things That Make PWA App So Powerful & How PWAs are Different Than Native Apps??
The native app is a self-contained program, which lives on a smartphone. It works like a program you run on your computer like Microsoft Word.
A PWA is websites that display like mobile apps. PWAs are more like Google Docs because they can perform the same functions as native programs, but via the internet browser.
Here are a few more differences between PWAs and native apps, let’s have a look at them!

➤ Progressive
One of the best things about PWAs is that they do not have restrictions on traditional apps, which have restricted the ability to only work with one platform. It means that PWAs must be as progressive as possible and work on as many platforms as possible. PWAs should be able to work with any browser, which is owned by the user. A PWA cannot be called a PWA if it is unable to function with some browsers or operating systems.
The factor, which makes PWAs stand apart from traditional apps is a progressive enhancement. You should ensure that it truly can work with every browser type available on the market.
➤ Responsive
Undeniably, users access the internet through mobile phones, tablets, desktops, laptops and a variety of other devices.
As a PWA is offered to the public, it is assumed that everyone that uses PWA will be doing so from the desktop. Responsive design is a type of design where a website’s design adjusts to meet the requirements of the device being used is known as responsive design.
Responsive design makes PWAs progressive and accessible on a variety of devices.
➤ Connectivity-Independent
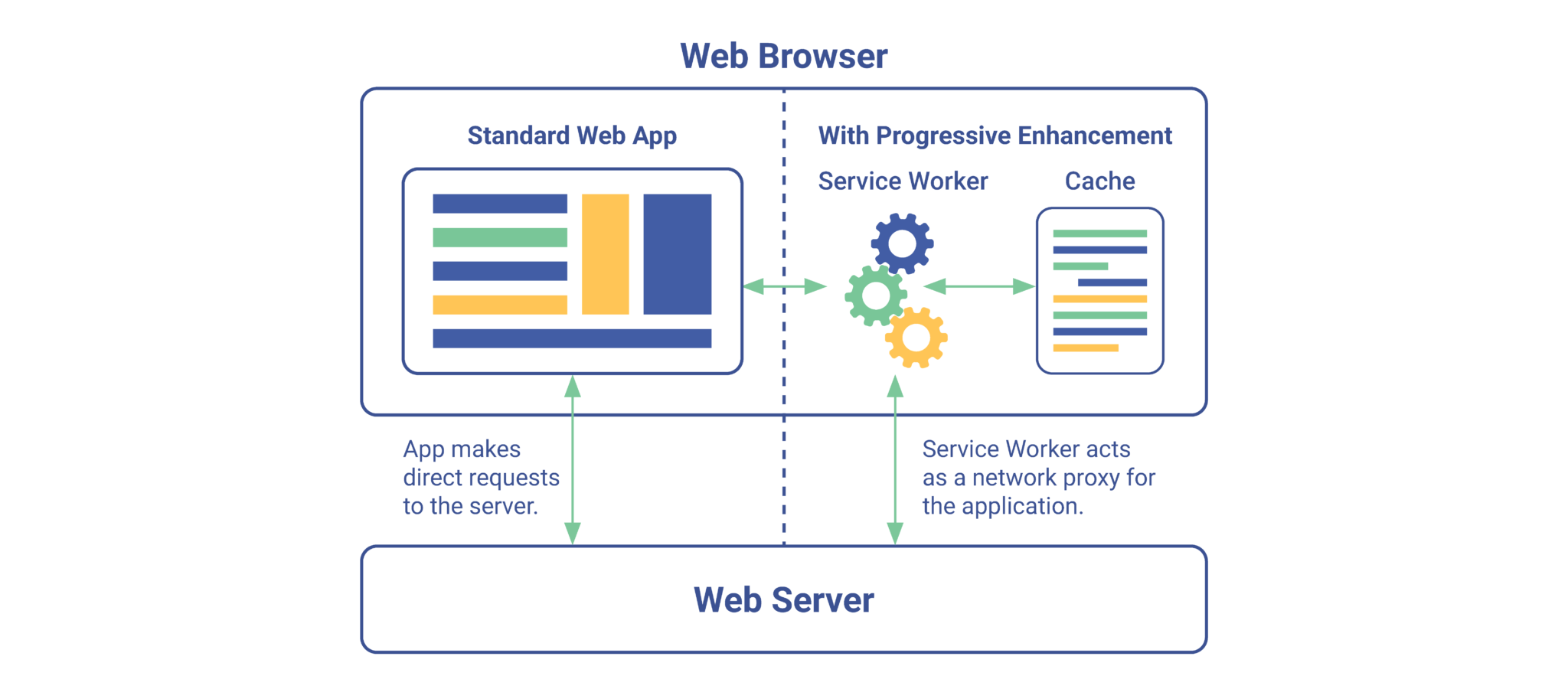
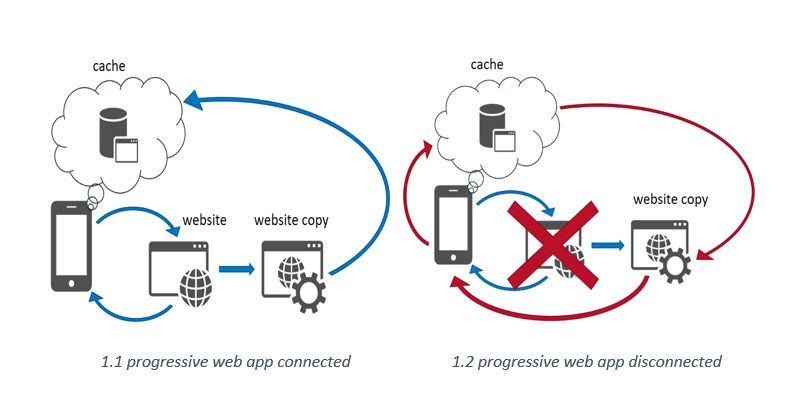
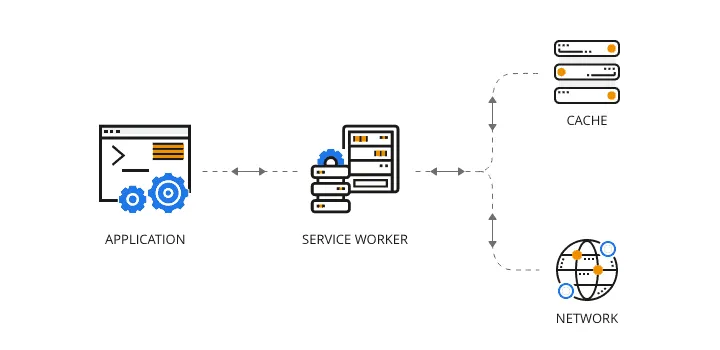
Everyone is aware of the fact that we can’t visit the website if the internet is down. Nevertheless, most native apps allow to use them despite limited or no connectivity. A PWA allows users to interact with the app independent of the connection. It is done by caching the app data ahead of time. This caching is done by the use of what is known as a service worker. The service worker offers a programmatic method of cache resources.

➤ App-like
No matter how beyond PWA goes than the traditional apps, it is pivotal to note that they must still maintain the app-like structure. It is one of the biggest differences between a PWA and a website. There are many websites that have a few simple pages that contain static pages like contact info, blog articles, and sales pages. In order to be considered a PWA, a website needs to include interactive features, which engage the user. This page can be added to the home screen of a device and users can interact with the app as though it were a native app.
➤ More Secure and Faster
PWAs use HTTPS which saves all kinds of tampering with contents. This decreases the factor of insecurity to a great extent and makes progressive web apps highly secure in comparison to other applications. The efficiency of PWAs is highly commendable when the parameter under review is speed. These apps load instantly and it does not matter at what speed your internet is working. The major reason behind this feature is PWAs’ capacity of information caching in the browser and app.

➤ Low development costs
The cost of the development of PWAs is way less than developing a native app for the Android or iOS platform. This cost-effective feature of progressive web apps makes them a popular choice for startups and small size businesses as well. Along with other benefits of this technology, it can prove to be the best option for companies for getting better results at low cost. This is the reason that small businesses are shifting to PWAs from Android app development although native apps still provide a good user base.
Progressive web applications success stories of big business giants are alluring various small and mid-sized businesses. Their on-going popularity has raised the arguments about the PWAs being the future of web apps.
Here are some of the top success stories of progressive web apps according to the PWA stats, a website providing community-driven data on PWAs.
- Bookmyshow’s PWA is 54 times smaller than its Android app and 108 times smaller than its iOS apps.
- Uber’s PWA takes 3 seconds to load on the 2G network.
- Pinterest engagements increased by 60% after they rebuilt their mobile site into a PWA.
- Tinder load time cuts to 4.69 seconds from 11.91 seconds.
So, why Do We Need a Progressive Web App?
PWAs help to solve problems like internet speed, slow website load, and user engagement. To overcome these problems, there are reasons for using a progressive web app, but these are some of the top capabilities as it provides the following:
Fast: PWAs provide consistently fast experience for users. From the moment user downloads the app to the moment they start interacting with it, everything happens extremely fast. It is also fast to start the app again without hitting the network.
Reliable Experience: With the help of service workers, one can paint a picture on the user’s screen even when the network has failed.
Integrated User Experience: With PWAs, the experience is integrated and seamless. This is due to the fact that they sit in the user’s home screen, send push notifications and have access to the device’s functionalities like native apps.
Engaging: Since we can send notifications to the user, then we can really drive the engagement up by keeping user notified and engaged with the app.
Advantages of PWAs
➤ Safe & Secure
Without sacrificing performance or security, PWAs provide familiar app experience as what users demand. One of the biggest topics for internet is safety, particularly when it comes to content being stolen, shared or hacked. PWAs are able to combat this problem. As they are offered via HTTPs that provides major benefits for both users and developers.
➤ Easy Updates
The app updates are most required when it comes to internet use. For improvements, the new features are developed by removing bugs and glitches. PWAs have added the benefits of pushing updates by the developers themselves and not the users. The new updates and features can be added remotely by the development team. Users will notice new and improved features but do not have to approve updates themselves.
➤ Access Anywhere
Apps come with drawbacks like they need to be regularly upgraded, might be too large to install, or might not be compatible with certain devices. There are a number of factors, which make them difficult to install and use. This is where the benefits of PWAs come. This is because the app is offered in the form of an interactive website, and available to particularly everyone with internet access and a browser.
It does not be downloaded and is instantly compatible. There is no fear of the user not having enough storage space. The programs with functionality settings need to be upgraded from time to time. However, PWAs have added the benefit of not needing to be upgraded by the user. If the newer version comes out, they have instant access to it by merely visiting the website.

References
- Progressive Web Apps @Google → https://web.dev/progressive-web-apps
Conclusion
PWAs are capable of working on multiple platforms at a low cost. They are web-based and much faster and secure than their other counterparts. These highly advantageous features for the businesses are making them a popular custom software development service. More and more websites are getting turned into PWAs making them the leader of web apps in contemporary times. Undoubtedly, they have a strong presence in the software industry market and pose to be a bright future of web apps!
That is all, I hope you liked the post. Thank you very much for reading, and have a great day! 😄